|
47
|
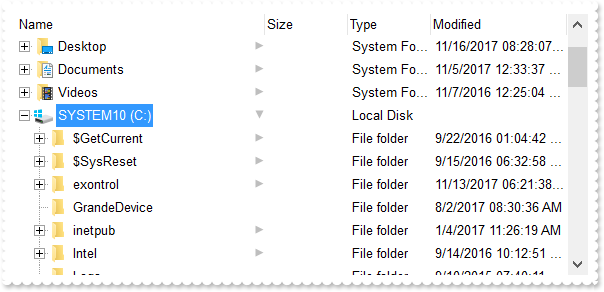
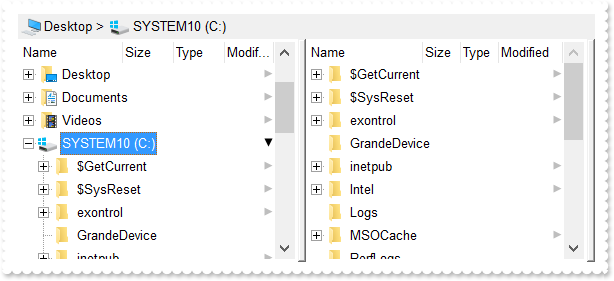
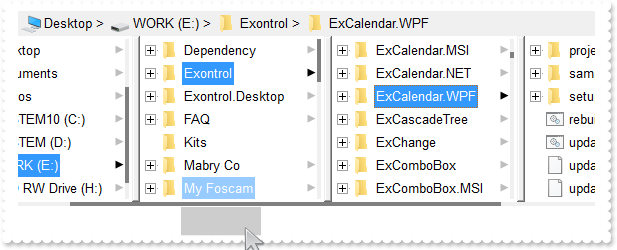
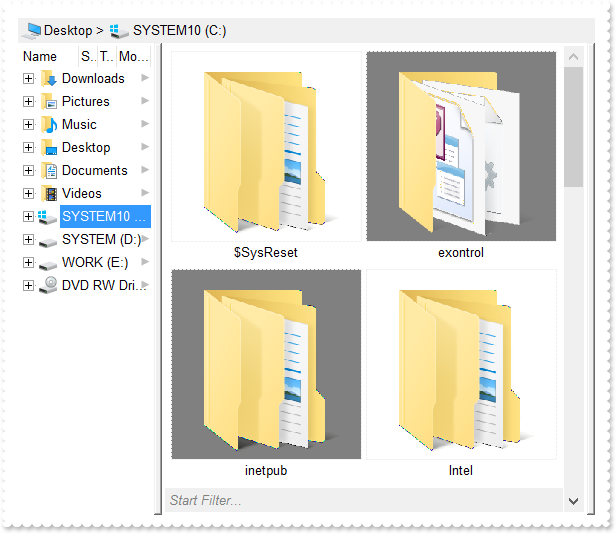
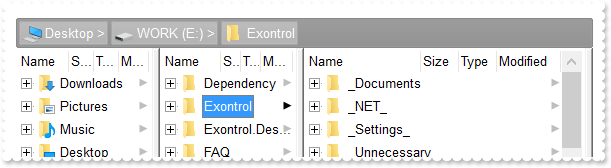
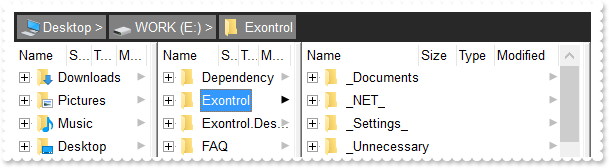
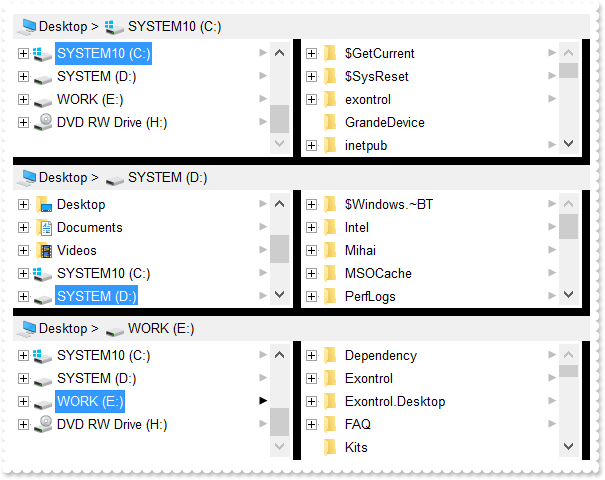
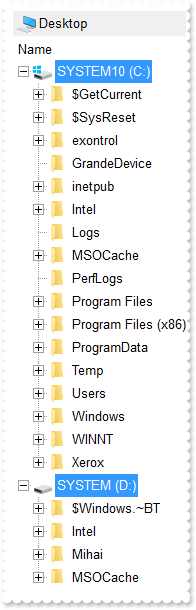
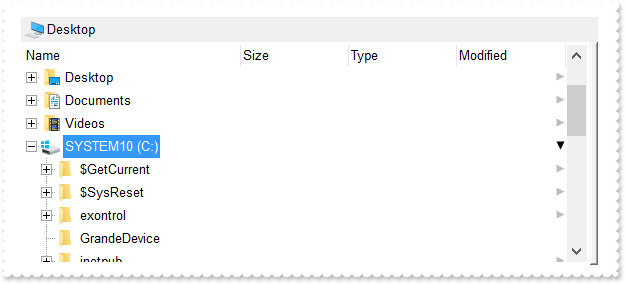
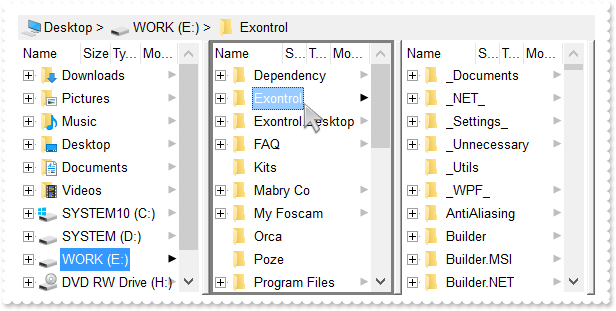
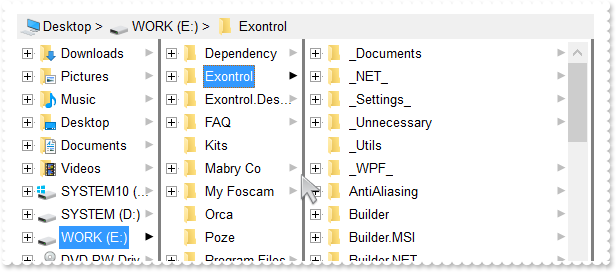
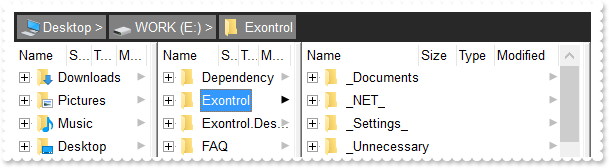
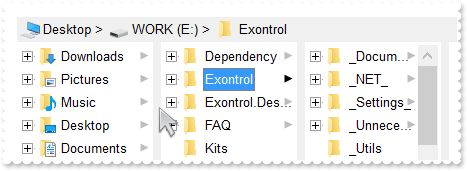
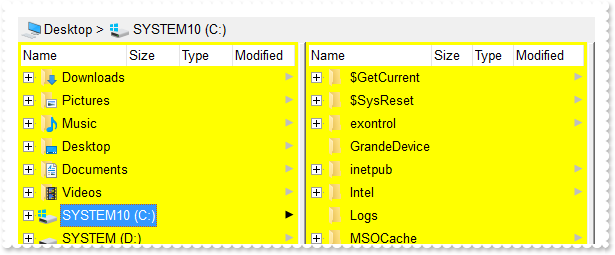
How to expand more folders, when single cascade mode is used

local oCascadeFile
oCascadeFile = form.EXMILLERACTIVEXCONTROL1.nativeObject
oCascadeFile.BeginUpdate()
oCascadeFile.StatusBarVisible = 0
oCascadeFile.Mode = 1
oCascadeFile.Layout = "Expand0 = " + ["] + "c:\|d:\|e:\" + ["] + ";SelectMode0 = 0"
oCascadeFile.EndUpdate()
|
|
46
|
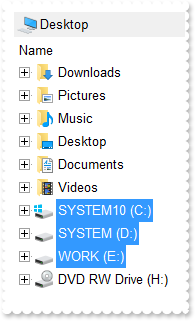
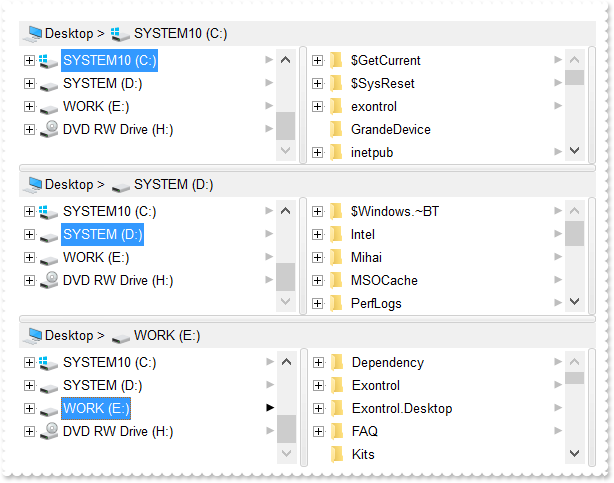
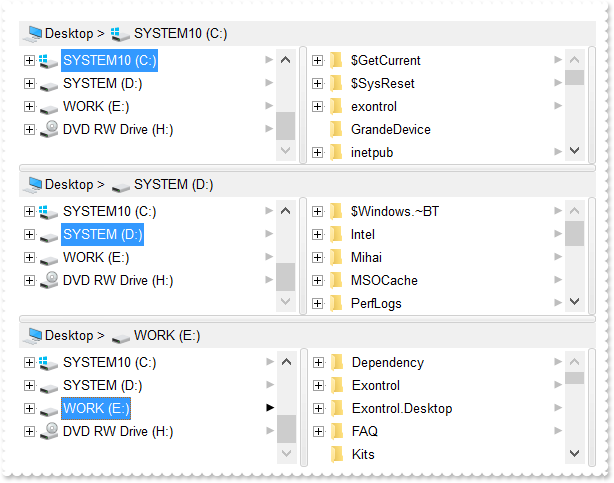
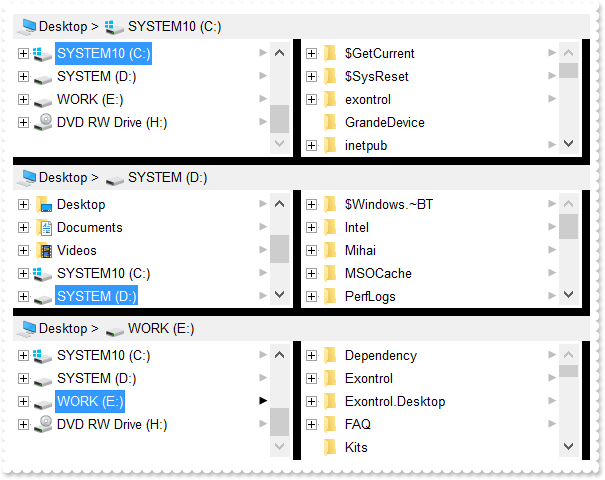
Is it possible to programmatically selects more folders

local oCascadeFile
oCascadeFile = form.EXMILLERACTIVEXCONTROL1.nativeObject
oCascadeFile.BeginUpdate()
oCascadeFile.Layout = "Select0 = " + ["] + "c:\|d:\|e:\" + ["] + ";SelectMode0 = 0"
oCascadeFile.EndUpdate()
|
|
45
|
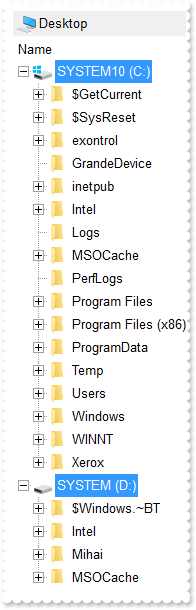
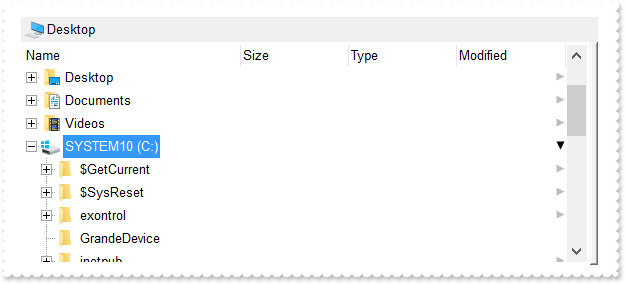
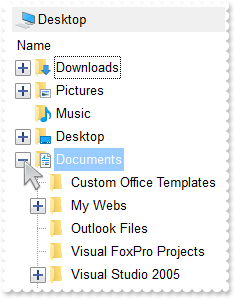
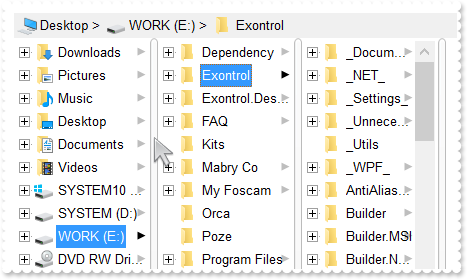
Is it possible to programmatically expand a folder (sample 4, select, expand more)

local oCascadeFile
oCascadeFile = form.EXMILLERACTIVEXCONTROL1.nativeObject
oCascadeFile.BeginUpdate()
oCascadeFile.Layout = "Expand0 = " + ["] + "c:\|d:\|e:\" + ["] + ";SelectMode0 = 0"
oCascadeFile.EndUpdate()
|
|
44
|
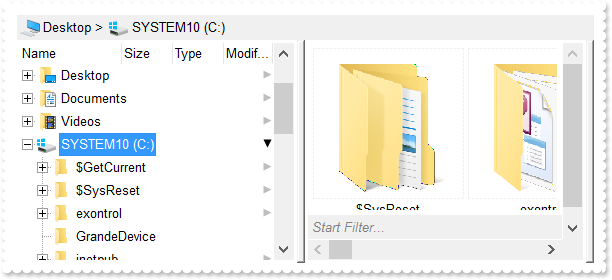
Is it possible to programmatically expand a folder (sample 3)

local oCascadeFile
oCascadeFile = form.EXMILLERACTIVEXCONTROL1.nativeObject
oCascadeFile.BeginUpdate()
oCascadeFile.Layout = "Expand0 = " + ["] + "c:\" + ["] + ";SelectMode0 = 2"
oCascadeFile.EndUpdate()
|
|
43
|
Is it possible to programmatically expand a folder (sample 2)

local oCascadeFile
oCascadeFile = form.EXMILLERACTIVEXCONTROL1.nativeObject
oCascadeFile.BeginUpdate()
oCascadeFile.Layout = "Expand0 = " + ["] + "c:\" + ["] + ";SelectMode0 = 1"
oCascadeFile.EndUpdate()
|
|
42
|
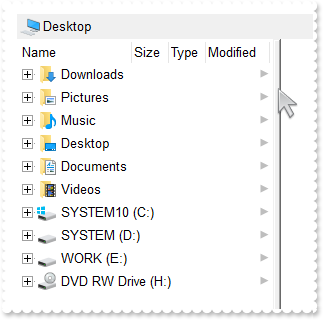
Is it possible to programmatically expand a folder (sample 1)

local oCascadeFile
oCascadeFile = form.EXMILLERACTIVEXCONTROL1.nativeObject
oCascadeFile.BeginUpdate()
oCascadeFile.Layout = "Expand0 = " + ["] + "c:\" + ["] + ";SelectMode0 = 0"
oCascadeFile.EndUpdate()
|
|
41
|
Can I limit the size of each cascade column, so the user can't resize them outside of the range I give
local oCascadeFile
oCascadeFile = form.EXMILLERACTIVEXCONTROL1.nativeObject
oCascadeFile.BeginUpdate()
oCascadeFile.HeaderVisible = false
oCascadeFile.Mode = 0
oCascadeFile.ColumnsVisible = 2
oCascadeFile.MinColumnWidth = 128
oCascadeFile.MaxColumnWidth = 256
oCascadeFile.EndUpdate()
|
|
40
|
How can I define the width of the cascade column

local oCascadeFile
oCascadeFile = form.EXMILLERACTIVEXCONTROL1.nativeObject
oCascadeFile.BeginUpdate()
oCascadeFile.Mode = 0
oCascadeFile.DefColumnWidth = 256
oCascadeFile.EndUpdate()
|
|
39
|
The scroll bars are too large. Can I make them smaller

local oCascadeFile
oCascadeFile = form.EXMILLERACTIVEXCONTROL1.nativeObject
oCascadeFile.BeginUpdate()
oCascadeFile.ScrollWidth = 4
oCascadeFile.ScrollHeight = 4
oCascadeFile.EndUpdate()
|
|
38
|
How do I enable the scrollbar-extension, as thumb to be shown outside of the control's client area

local oCascadeFile
oCascadeFile = form.EXMILLERACTIVEXCONTROL1.nativeObject
oCascadeFile.BeginUpdate()
oCascadeFile.Template = [ScrollPartVisible(0,65536) = True] // oCascadeFile.ScrollPartVisible(0,65536) = true
oCascadeFile.Template = [ScrollPartVisible(1,65536) = True] // oCascadeFile.ScrollPartVisible(1,65536) = true
oCascadeFile.Template = [ScrollPartVisible(2,65536) = True] // oCascadeFile.ScrollPartVisible(2,65536) = true
oCascadeFile.ScrollWidth = 4
oCascadeFile.Template = [Background(276) = 15790320] // oCascadeFile.Background(276) = 0xf0f0f0
oCascadeFile.Template = [Background(260) = 8421504] // oCascadeFile.Background(260) = 0x808080
oCascadeFile.ScrollHeight = 4
oCascadeFile.Template = [Background(404) = Background(276)] // oCascadeFile.Background(404) = oCascadeFile.Background(276)
oCascadeFile.Template = [Background(388) = Background(260)] // oCascadeFile.Background(388) = oCascadeFile.Background(260)
oCascadeFile.Template = [Background(511) = Background(276)] // oCascadeFile.Background(511) = oCascadeFile.Background(276)
oCascadeFile.EndUpdate()
oCascadeFile.BeginUpdate()
oCascadeFile.ColumnsVisible = 2
oCascadeFile.HeaderVisible = false
oCascadeFile.FitCascadeColumns = 3
oCascadeFile.EndUpdate()
|
|
37
|
How can I lock / freeze the control events
/*
with (this.EXMILLERACTIVEXCONTROL1.nativeObject)
Event = class::nativeObject_Event
endwith
*/
// Notifies the application once the control fires an event.
function nativeObject_Event(EventID)
oCascadeFile = form.EXMILLERACTIVEXCONTROL1.nativeObject
? Str(oCascadeFile.EventParam(-2))
return
local oCascadeFile
oCascadeFile = form.EXMILLERACTIVEXCONTROL1.nativeObject
oCascadeFile.FreezeEvents(true)
|
|
36
|
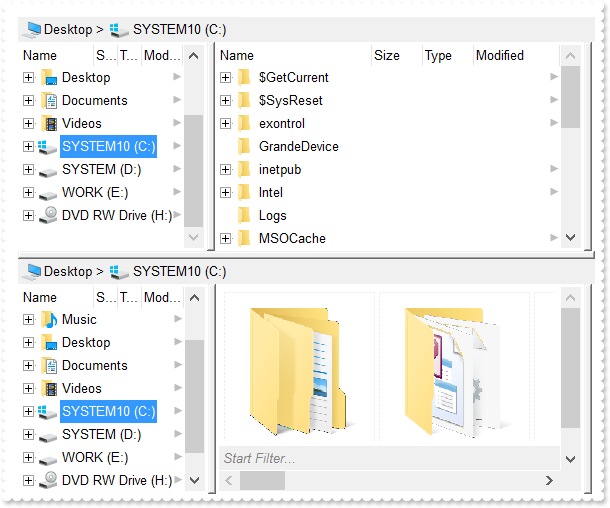
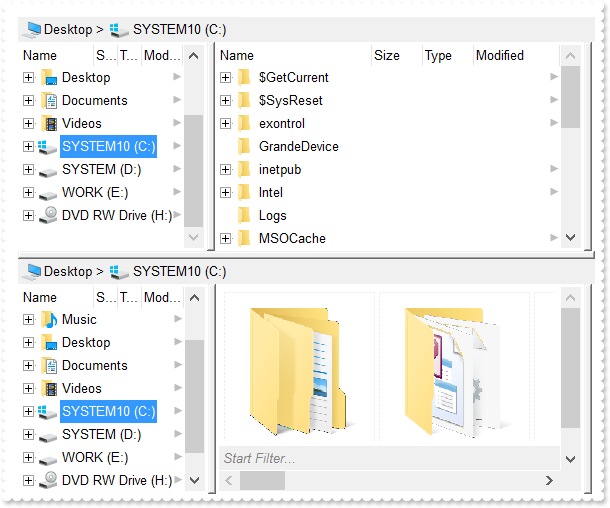
How can I display the list mode in the first view, and thumbnail in the second view

local oCascadeFile
oCascadeFile = form.EXMILLERACTIVEXCONTROL1.nativeObject
oCascadeFile.BeginUpdate()
oCascadeFile.AllowSplitView = 1
oCascadeFile.SplitViewHeight = "256"
oCascadeFile.Layout = "Select1=" + ["] + "c:\" + ["] + ";SelectMode1 = 2"
oCascadeFile.Layout = "Select0=" + ["] + "c:\" + ["] + ";SelectMode0 = 1"
oCascadeFile.EndUpdate()
|
|
35
|
How can I programmatically select a different folder in the second, or third view

local oCascadeFile
oCascadeFile = form.EXMILLERACTIVEXCONTROL1.nativeObject
oCascadeFile.BeginUpdate()
oCascadeFile.AllowSplitView = 1
oCascadeFile.SplitViewHeight = "256"
oCascadeFile.Layout = "Select1=" + ["] + "d:\" + ["] + ""
oCascadeFile.Layout = "Select0=" + ["] + "E:\" + ["] + ""
oCascadeFile.EndUpdate()
|
|
34
|
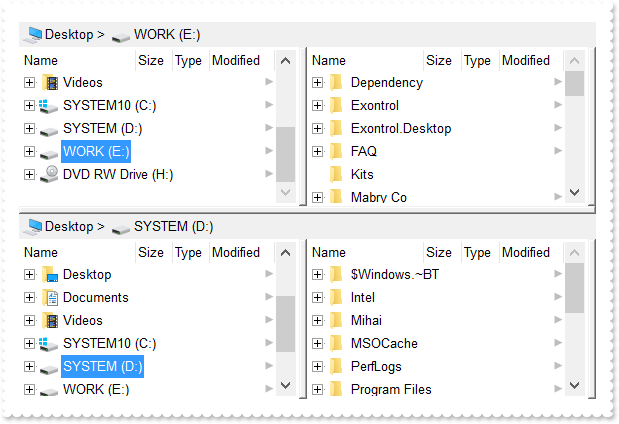
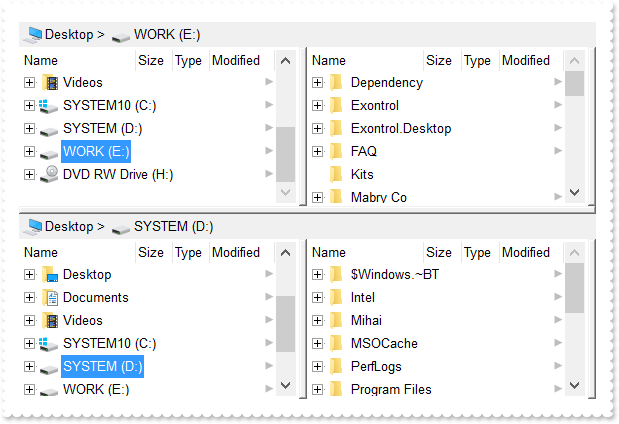
How can I programmatically vertically-split the control

local oCascadeFile
oCascadeFile = form.EXMILLERACTIVEXCONTROL1.nativeObject
oCascadeFile.BeginUpdate()
oCascadeFile.AllowSplitView = 2
oCascadeFile.SplitViewHeight = "256,256"
oCascadeFile.EndUpdate()
|
|
33
|
How can I find if the control is running in DPI mode
local oCascadeFile
oCascadeFile = form.EXMILLERACTIVEXCONTROL1.nativeObject
? Str(oCascadeFile.FormatABC("dpi = 1 ? `normal/stretch mode` : `dpi mode`"))
|
|
32
|
How can I change the visual appearance of the +/- buttons, open/close glyphs as current visual theme

local oCascadeFile,var_Appearance
oCascadeFile = form.EXMILLERACTIVEXCONTROL1.nativeObject
oCascadeFile.BeginUpdate()
var_Appearance = oCascadeFile.VisualAppearance
var_Appearance.Add(1,"XP:TREEVIEW 2 1")
var_Appearance.Add(2,"XP:TREEVIEW 2 2")
oCascadeFile.Template = [Background(180) = 16777216] // oCascadeFile.Background(180) = 0x1000000
oCascadeFile.Template = [Background(181) = 33554432] // oCascadeFile.Background(181) = 0x2000000
oCascadeFile.EndUpdate()
|
|
31
|
How can I change the visual appearance of the +/- buttons

local oCascadeFile,var_Appearance
oCascadeFile = form.EXMILLERACTIVEXCONTROL1.nativeObject
oCascadeFile.BeginUpdate()
var_Appearance = oCascadeFile.VisualAppearance
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABDwCg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJ5BhIAAyDSJMjSRJUEhqGCWYDleYYYAKHIMQLJQKQSBcQR9EaBZBAWTpQC0OJDTJRI4TNAgbSYAAYRqoCb6loTKypaxjCQQIgkUBpGKdBynEYsDwSGyJCCJWyIbpKAwoVbcs4AYhuJpaQi+d5PFbjVT8dLAMBwLA8EwXAJ+OpfDxXU7eFKpR5fchXTI8UxXFqXZhkeQrfh7KYVRBKdBQRBEFQPJqnahqOpaXo2RoLUJKcQwHTmHYNQTALyuTALZrWeZ3XrgN74LbtZzVQauYRpbCMEr6bpoWLnFi6Ho1U4llWah1jqSweFqfxPgQQRphi+Yak0YIuqUfJegef4zluaJ3nqPJeCYH4BAeX5TDLBpVGqKRRnwf4flefZtHsX54BYAR/F+EwVnUd5eAMMJKDIChygyIQpAoEh4iIJ5JlgXIcgCXpIGoFwnGEQh6BEKBgmMIICHgIJCAiUAzgyUoAhwJohkiRgygwYpiGoKwzGIcgKCkNQNCMRIbCYCRYk4QoMiOchWDwNBjhiJJaDYTRiGiFwlCQAhOE8JBJHITIRgwZRZFCFCZBkOIUhKTRpCWAwgGYQ4El4NxlBifIWCcCYCFoaoMGaKYyG6GxlBmGJdhkCAWBIeA5g4U4QhMJAImkPIShRVxGgQJRlCIUISh+SJpnCZIeBgFgiHgO4OlOM" ;
+"INCISByECDQikkGhuh2JwpmqBogCKaYiC6FwhmkQ4yHgYgYiaHopiuaRakCbIsisSpGjYOwaHYKYMCkK5CA2IxrCwCwFigaJrkLTI6lcdANAEgIA=")
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAAEhABEICg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJ5BhIAAyDSJMjSRJUEhqGCWYDleYYYAKHIMQLJQKQSBcQR9EaBZBAWTpQC0OJDTJRI4TNAgbSYAAYRqoCb6loTKypaxjCQQIgkUBpGKdBynEYsDwSGyJCCJWyIbpKAwoVbcs4AYhuJpaQi+d5PFbjVT8dLAMBwLA8EwXAJ+OpfDxXU7eFKpR5fchXTI8UxXFqXZhkeQrfh7KYVRBKdBQRBEFQPJqnahqOpaXo2RoLUJKcQwHTmHYNQTALyuTALZrWeZ3XrgN74LbtZzVQauYRpbCMEr6bpoWLnFi6Ho1U4llWah1jqSweFqfxPgQQRphi+Yak0YIuqUfJeg8X4rluaZ3niGB+AQHx/EyShjjEVYqiUR5rnmex/GAB5+AIf4gEeXJFHyXZ3gCTAygyAociMKBKEKBIeCiCZyHYFAnCEeBkh+BghFgRIegOCgYCySAgh4CAkgINAMmMNIgCcCYjn4LoLmMCJGDKC5ijIagoDMYhCAoJg1A0IxEhsJgJFiThChCY5yFYPA0GOGIYloNhNGIaIXCUJACE4TwkEkchOFSFYlFkXhUCUCQZEYTglCSMxaEkYJIBmFJhDeDZZEYPwlgmQhghaGqVDoa4bGaeY6FGGZNlmFIBGEJ4jhiZQ5AkMhAg6E5JCkRoGCUSQ6B6CYiSCBIOh+DhJmmARiWQO" ;
+"JtDsCJSCSBwkXSLIRicaZ6HqIIomoIguhwIpphIHoWDsJ4mCGChpmqOpGheLIOkqUo2iya4DjGJxihiQoSj4IJaDaMpCjCWoGg6PgpBiQ4tHcQJQBAgI=")
oCascadeFile.Template = [Background(180) = 16777216] // oCascadeFile.Background(180) = 0x1000000
oCascadeFile.Template = [Background(181) = 33554432] // oCascadeFile.Background(181) = 0x2000000
oCascadeFile.EndUpdate()
|
|
30
|
How can I change the color for selected thumbnail

local oCascadeFile
oCascadeFile = form.EXMILLERACTIVEXCONTROL1.nativeObject
oCascadeFile.BeginUpdate()
oCascadeFile.Select = "c:\"
oCascadeFile.SelectMode = 2
oCascadeFile.Template = [Background(178) = 255] // oCascadeFile.Background(178) = 0xff
oCascadeFile.Template = [Background(179) = 128] // oCascadeFile.Background(179) = 0x80
oCascadeFile.EndUpdate()
|
|
29
|
How can I change the thumbnail's frame color

local oCascadeFile
oCascadeFile = form.EXMILLERACTIVEXCONTROL1.nativeObject
oCascadeFile.BeginUpdate()
oCascadeFile.Select = "c:\"
oCascadeFile.SelectMode = 2
oCascadeFile.Template = [Background(177) = 65536] // oCascadeFile.Background(177) = 0x10000
oCascadeFile.EndUpdate()
|
|
28
|
Turn on the background-alternate colors, for Thumbnail view

local oCascadeFile
oCascadeFile = form.EXMILLERACTIVEXCONTROL1.nativeObject
oCascadeFile.BeginUpdate()
oCascadeFile.Select = "c:\"
oCascadeFile.SelectMode = 2
oCascadeFile.Template = [Background(175) = 8421504] // oCascadeFile.Background(175) = 0x808080
oCascadeFile.EndUpdate()
|
|
27
|
Is there any option I can highlight the panel view that currently has the focus

local oCascadeFile
oCascadeFile = form.EXMILLERACTIVEXCONTROL1.nativeObject
oCascadeFile.BeginUpdate()
oCascadeFile.Template = [Background(173) = 8421504] // oCascadeFile.Background(173) = 0x808080
oCascadeFile.EndUpdate()
|
|
26
|
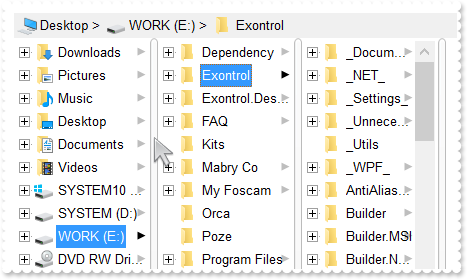
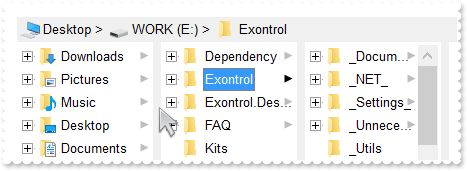
I disabled the split bars, the question is how can I change the visual appearance of them

local oCascadeFile
oCascadeFile = form.EXMILLERACTIVEXCONTROL1.nativeObject
oCascadeFile.BeginUpdate()
oCascadeFile.Template = [Background(18) = 8421504] // oCascadeFile.Background(18) = 0x808080
oCascadeFile.Template = [Background(171) = Background(18)] // oCascadeFile.Background(171) = oCascadeFile.Background(18)
oCascadeFile.Template = [Background(142) = Background(18)] // oCascadeFile.Background(142) = oCascadeFile.Background(18)
oCascadeFile.Template = [Background(141) = Background(18)] // oCascadeFile.Background(141) = oCascadeFile.Background(18)
oCascadeFile.Template = [Background(170) = 2] // oCascadeFile.Background(170) = 0x2
oCascadeFile.Template = [Background(172) = Background(170)] // oCascadeFile.Background(172) = oCascadeFile.Background(170)
oCascadeFile.HeaderVisible = false
oCascadeFile.Mode = 771 /*exAutoFitOnResizeClient | exDisableResizeCascadeColumns | exSplitFixCascadeMode*/
oCascadeFile.EndUpdate()
|
|
25
|
The control's split bar looks a bit larger, can I make it smaller

local oCascadeFile
oCascadeFile = form.EXMILLERACTIVEXCONTROL1.nativeObject
oCascadeFile.BeginUpdate()
oCascadeFile.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABNACg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJwFiCCQwSDKEjyCKcGRHF6MI6gOYpCgOIYjRJNIASVAceAAGaUZrjSgobjmOYhAJCKJUWAFFoVDCgZThGgJHomMIhBDHASQTQ8EytJqmKajCaRSDUJZkWZOIyjBd6a5tVbXEaVTAccxhOKeahvGo5Fred40TRINCWHI1d4NH69JbwMILSgME6FABXdhWFC+Ex9Kiea7kOqIJwyA5bY5kGRWDRkLzROAALJ1Cz7KqydpDYyAGbABagAYfPy8JzxHKNarfA5GZzuG4zdi8U41WCBdpnHQNS4KL6ndBbWrdFoiC8X4QnAOQ8B4dwiHQCIEhQDQmDOIZUmQZYDkIVRSmIEQ3lUGwbEIRQQh4ZpeEQGIMB0JZdkoc4XnqVB/k0CAGAKAJgEgFgGgGYBXnyVA5mCRQ4maA5NjgRJvgSTwoFYFoFmGCBmBqBphhgTJvDcIkFlWCJhmOLgmDoYoIiYKoKmKSI2C6CwiGOLJwgyTJ4lYAg8mOCI+DqDpjkiMJ0g+TJZAYN4OGOWQWEaCpjnOUhBDMZAzk4MYTmUCRGFKFJlEkRhJhKZJTjIWoWmWSR2F6F5mAmBhbhWZAoASdYZk6WYmGqGpmkmNhuhulQonaHJlgmGhnDuJ4JmYeoemeSZ2H6H5nhmTJ2h0TQKAoHohmiCgmgqIpokoJJ3iOaBKDyd" ;
+"w8GkShWhaJZpgoZoaiaaRTmKHokGieJiiKKJqEqFomimaoKg6Hg+CgSouimK5rAqRg4D4axKjaHoSGuCpmjqLprkqdo6i0D4aBKQIgiwSwWkaMZsgsJpGD6LJLAqNIyi0CxGlKHJskOahLgKJhzlaK4gi2GxOl6MZtjmTJOjiX5ThSWo5mMM5CkCOpukuNpujubwLiYEY8k2NQ4mqPZNhuZgIj6b5LnaeQ2GXsJrGuQAEAQgI")
oCascadeFile.AllowSplitView = 2
oCascadeFile.Template = [Background(18) = 16777216] // oCascadeFile.Background(18) = 0x1000000
oCascadeFile.Template = [Background(142) = 16777216] // oCascadeFile.Background(142) = 0x1000000
oCascadeFile.Template = [Background(141) = 16777216] // oCascadeFile.Background(141) = 0x1000000
oCascadeFile.Template = [Background(170) = 3] // oCascadeFile.Background(170) = 0x3
oCascadeFile.HeaderVisible = false
oCascadeFile.EndUpdate()
|
|
24
|
How can I change the status bar's visual appearance

local oCascadeFile
oCascadeFile = form.EXMILLERACTIVEXCONTROL1.nativeObject
oCascadeFile.BeginUpdate()
oCascadeFile.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABNACg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJwFiCCQwSDKEjyCKcGRHF6MI6gOYpCgOIYjRJNIASVAceAAGaUZrjSgobjmOYhAJCKJUWAFFoVDCgZThGgJHomMIhBDHASQTQ8EytJqmKajCaRSDUJZkWZOIyjBd6a5tVbXEaVTAccxhOKeahvGo5Fred40TRINCWHI1d4NH69JbwMILSgME6FABXdhWFC+Ex9Kiea7kOqIJwyA5bY5kGRWDRkLzROAALJ1Cz7KqydpDYyAGbABagAYfPy8JzxHKNarfA5GZzuG4zdi8U41WCBdpnHQNS4KL6ndBbWrdFoiC8X4QnAOQ8B4dwiHQCIEhQDQmDOIZUmQZYDkIVRSmIEQ3lUGwbEIRQQh4ZpeEQGIMB0JZdkoc4XnqVB/k0CAGAKAJgEgFgGgGYBXnyVA5mCRQ4maA5NjgRJvgSTwoFYFoFmGCBmBqBphhgTJvDcIkFlWCJhmOLgmDoYoIiYKoKmKSI2C6CwiGOLJwgyTJ4lYAg8mOCI+DqDpjkiMJ0g+TJZAYN4OGOWQWEaCpjnOUhBDMZAzk4MYTmUCRGFKFJlEkRhJhKZJTjIWoWmWSR2F6F5mAmBhbhWZAoASdYZk6WYmGqGpmkmNhuhulQonaHJlgmGhnDuJ4JmYeoemeSZ2H6H5nhmTJ2h0TQKAoHohmiCgmgqIpokoJJ3iOaBKDyd" ;
+"w8GkShWhaJZpgoZoaiaaRTmKHokGieJiiKKJqEqFomimaoKg6Hg+CgSouimK5rAqRg4D4axKjaHoSGuCpmjqLprkqdo6i0D4aBKQIgiwSwWkaMZsgsJpGD6LJLAqNIyi0CxGlKHJskOahLgKJhzlaK4gi2GxOl6MZtjmTJOjiX5ThSWo5mMM5CkCOpukuNpujubwLiYEY8k2NQ4mqPZNhuZgIj6b5LnaeQ2GXsJrGuQAEAQgI")
oCascadeFile.StatusBarVisible = 2
oCascadeFile.Template = [Background(168) = 20987968] // oCascadeFile.Background(168) = 0x1404040
oCascadeFile.Template = [Background(169) = 16777215] // oCascadeFile.Background(169) = 0xffffff
oCascadeFile.Template = [Background(174) = 25198720] // oCascadeFile.Background(174) = 0x1808080
oCascadeFile.EndUpdate()
|
|
23
|
How can I change the status bar's visual appearance

local oCascadeFile
oCascadeFile = form.EXMILLERACTIVEXCONTROL1.nativeObject
oCascadeFile.BeginUpdate()
oCascadeFile.StatusBarVisible = 2
oCascadeFile.Template = [Background(168) = 2631720] // oCascadeFile.Background(168) = 0x282828
oCascadeFile.Template = [Background(169) = 16777215] // oCascadeFile.Background(169) = 0xffffff
oCascadeFile.Template = [Background(174) = 8421504] // oCascadeFile.Background(174) = 0x808080
oCascadeFile.EndUpdate()
|
|
22
|
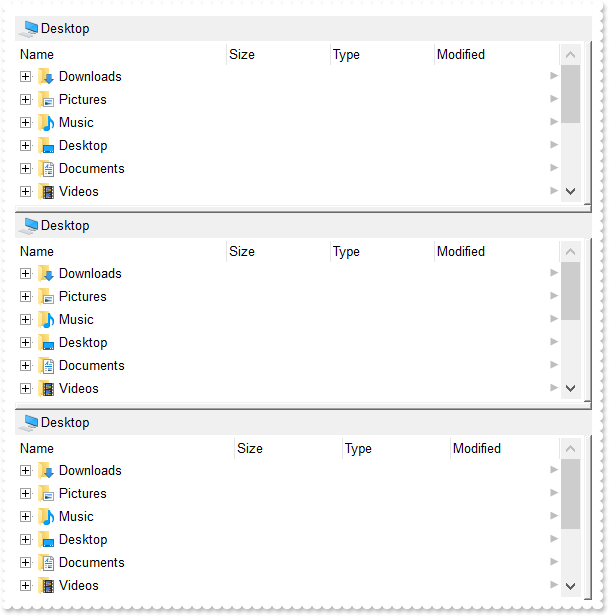
How can I change the visual appearance for all split-bars that the control displays

local oCascadeFile
oCascadeFile = form.EXMILLERACTIVEXCONTROL1.nativeObject
oCascadeFile.BeginUpdate()
oCascadeFile.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABNACg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJwFiCCQwSDKEjyCKcGRHF6MI6gOYpCgOIYjRJNIASVAceAAGaUZrjSgobjmOYhAJCKJUWAFFoVDCgZThGgJHomMIhBDHASQTQ8EytJqmKajCaRSDUJZkWZOIyjBd6a5tVbXEaVTAccxhOKeahvGo5Fred40TRINCWHI1d4NH69JbwMILSgME6FABXdhWFC+Ex9Kiea7kOqIJwyA5bY5kGRWDRkLzROAALJ1Cz7KqydpDYyAGbABagAYfPy8JzxHKNarfA5GZzuG4zdi8U41WCBdpnHQNS4KL6ndBbWrdFoiC8X4QnAOQ8B4dwiHQCIEhQDQmDOIZUmQZYDkIVRSmIEQ3lUGwbEIRQQh4ZpeEQGIMB0JZdkoc4XnqVB/k0CAGAKAJgEgFgGgGYBXnyVA5mCRQ4maA5NjgRJvgSTwoFYFoFmGCBmBqBphhgTJvDcIkFlWCJhmOLgmDoYoIiYKoKmKSI2C6CwiGOLJwgyTJ4lYAg8mOCI+DqDpjkiMJ0g+TJZAYN4OGOWQWEaCpjnOUhBDMZAzk4MYTmUCRGFKFJlEkRhJhKZJTjIWoWmWSR2F6F5mAmBhbhWZAoASdYZk6WYmGqGpmkmNhuhulQonaHJlgmGhnDuJ4JmYeoemeSZ2H6H5nhmTJ2h0TQKAoHohmiCgmgqIpokoJJ3iOaBKDyd" ;
+"w8GkShWhaJZpgoZoaiaaRTmKHokGieJiiKKJqEqFomimaoKg6Hg+CgSouimK5rAqRg4D4axKjaHoSGuCpmjqLprkqdo6i0D4aBKQIgiwSwWkaMZsgsJpGD6LJLAqNIyi0CxGlKHJskOahLgKJhzlaK4gi2GxOl6MZtjmTJOjiX5ThSWo5mMM5CkCOpukuNpujubwLiYEY8k2NQ4mqPZNhuZgIj6b5LnaeQ2GXsJrGuQAEAQgI")
oCascadeFile.AllowSplitView = 2
oCascadeFile.Template = [Background(18) = 16777216] // oCascadeFile.Background(18) = 0x1000000
oCascadeFile.Template = [Background(142) = 16777216] // oCascadeFile.Background(142) = 0x1000000
oCascadeFile.Template = [Background(141) = 16777216] // oCascadeFile.Background(141) = 0x1000000
oCascadeFile.HeaderVisible = false
oCascadeFile.EndUpdate()
|
|
21
|
How can I change the visual appearance for all split-bars that the control displays

local oCascadeFile
oCascadeFile = form.EXMILLERACTIVEXCONTROL1.nativeObject
oCascadeFile.BeginUpdate()
oCascadeFile.AllowSplitView = 2
oCascadeFile.Template = [Background(18) = 65536] // oCascadeFile.Background(18) = 0x10000
oCascadeFile.Template = [Background(142) = 65536] // oCascadeFile.Background(142) = 0x10000
oCascadeFile.Template = [Background(141) = 65536] // oCascadeFile.Background(141) = 0x10000
oCascadeFile.HeaderVisible = false
oCascadeFile.EndUpdate()
|
|
20
|
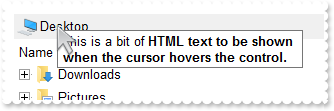
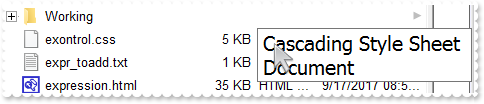
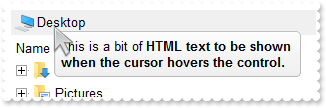
How can I change the tooltip's visual appearance

/*
with (this.EXMILLERACTIVEXCONTROL1.nativeObject)
MouseMove = class::nativeObject_MouseMove
endwith
*/
// Occurs when the user moves the mouse.
function nativeObject_MouseMove(Button, Shift, X, Y)
oCascadeFile = form.EXMILLERACTIVEXCONTROL1.nativeObject
oCascadeFile.ShowToolTip("This is a bit of <b>HTML<b> text to be shown when the cursor hovers the control.")
return
local oCascadeFile
oCascadeFile = form.EXMILLERACTIVEXCONTROL1.nativeObject
oCascadeFile.BeginUpdate()
oCascadeFile.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABEgDg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIHQSDSEYyjGLIXAWCYSAAMIyDKAUEhyGCUBileQhVgyJI3RgMUIzVAcRRFEiUJQlIZZCgeCZETrPcaUVDcTQHJyRYDlWA3NBwJAAVTVcT0FJdCxEGiRBiqOZ5CAqHIeU7IMI2HTNMStDCYRpEW4bTocMJ1QKNNzyRIkRShC6zLRnDAwApyLIuTBOcx0Pb+CQ5HgAMgnbA6Bg2XYNTRYNKRRjYKwTKCQJ5tOCbNq2W6WUhBFb2DYdewTQIAM6gO0cQyiAC2Lb0aR5brKdIoXpeAAcDblF4/BLZAA2DZsOhzBpjYreNBRBhuC+G4oFQOQ8liXw/BEX5pg4dY8GgHpCiGNJtHadJwDGFp7HuQpiF2OBRHsHZ7g+ZJkHofB7HARAkiAaQYkcQZUHIGRUGQDIuE2BAhDYBxGkMZAkCgRxRnWKAYEYB4ElmaQJAGQ42BgOxPCgdJMgeS7/CKCJiEiCJDgmThYiSfoKmGNAOBsOYjAMEgyDcYxDi4NoNmOCJmDoMhjkMYg+D8ZAEAyd4QkwWQUmqEZOmkJhKhKZJJDYSg8mUAwiFIOZlEQDJVhWTR5GSb4WmSaR2F6FpOniJJlDGJhEA4MgxA4OYknGGpPAmNhuhulRGHKGxLjmVQDC+J4DiYeg8GGWYuH6H5oAoBoCgcTwimaBodmeGZongPRPCoCoOiOZ5qBII" ;
+"oiAuaZomkPoPGOToEiaaZKHaHYfiUA5OhMAAngoVh6iYKYqHqKoqmGWoGiOKRkHOKJ7D2TxKgaNotmuCpmFAPQrkqPh4iwaw6laOowmwOpwnSL4LmiXJ9D4TxbBqTozm0CxGjwPRtEsIJsjWT4Dlydo1C2Sx2l6N5uAOWpijIDpbhYQ42i4K4mmqOpukuMpnjIJIjmKco5m8S5WnaPZkDuSJ4h0S46FKcY8m+DAHAGPovkoUhgD4cILmsCpCnCTA2nKQgPhwFokh4JpjmsFpEDGDBnBqRpwgwWJ6kSKhZjie5FnGTIXCWR4yAmYh+D+D48g8HpLnMDJHDIPoylObwpWIY5/CyTJzkydw1kSIhzA6ZQ7E+fJrDWUZ0g0JxKksT5NDSPJTmUaRcmAN5Nn0FJ/lMdYNGcWpWnWHRaGAMZ2AQDoEDKNhLicVpViQDYnGqWpPl2HxFDQNwJgoLoGGaCcDInRdjMCuNYbovR2D2FyNgNIcAJC5FWKwNwcBqAzCWBoPgTA8BkEwFwN4HRjjyAMH8EgcQ5CaGIFoAAHQ3AoAAIAQBAQ==")
oCascadeFile.Template = [Background(64) = 16777216] // oCascadeFile.Background(64) = 0x1000000
oCascadeFile.EndUpdate()
|
|
19
|
How can I change the tooltip's visual appearance

/*
with (this.EXMILLERACTIVEXCONTROL1.nativeObject)
MouseMove = class::nativeObject_MouseMove
endwith
*/
// Occurs when the user moves the mouse.
function nativeObject_MouseMove(Button, Shift, X, Y)
oCascadeFile = form.EXMILLERACTIVEXCONTROL1.nativeObject
oCascadeFile.ShowToolTip("This is a bit of <b>HTML<b> text to be shown when the cursor hovers the control.")
return
local oCascadeFile
oCascadeFile = form.EXMILLERACTIVEXCONTROL1.nativeObject
oCascadeFile.BeginUpdate()
oCascadeFile.Template = [Background(65) = 65536] // oCascadeFile.Background(65) = 0x10000
oCascadeFile.Template = [Background(66) = 65535] // oCascadeFile.Background(66) = 0xffff
oCascadeFile.EndUpdate()
|
|
18
|
How can I change the visual appearance of the control's split bar

local oCascadeFile
oCascadeFile = form.EXMILLERACTIVEXCONTROL1.nativeObject
oCascadeFile.BeginUpdate()
oCascadeFile.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABEgDg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIHQSDSEYyjGLIXAWCYSAAMIyDKAUEhyGCUBileQhVgyJI3RgMUIzVAcRRFEiUJQlIZZCgeCZETrPcaUVDcTQHJyRYDlWA3NBwJAAVTVcT0FJdCxEGiRBiqOZ5CAqHIeU7IMI2HTNMStDCYRpEW4bTocMJ1QKNNzyRIkRShC6zLRnDAwApyLIuTBOcx0Pb+CQ5HgAMgnbA6Bg2XYNTRYNKRRjYKwTKCQJ5tOCbNq2W6WUhBFb2DYdewTQIAM6gO0cQyiAC2Lb0aR5brKdIoXpeAAcDblF4/BLZAA2DZsOhzBpjYreNBRBhuC+G4oFQOQ8liXw/BEX5pg4dY8GgHpCiGNJtHadJwDGFp7HuQpiF2OBRHsHZ7g+ZJkHofB7HARAkiAaQYkcQZUHIGRUGQDIuE2BAhDYBxGkMZAkCgRxRnWKAYEYB4ElmaQJAGQ42BgOxPCgdJMgeS7/CKCJiEiCJDgmThYiSfoKmGNAOBsOYjAMEgyDcYxDi4NoNmOCJmDoMhjkMYg+D8ZAEAyd4QkwWQUmqEZOmkJhKhKZJJDYSg8mUAwiFIOZlEQDJVhWTR5GSb4WmSaR2F6FpOniJJlDGJhEA4MgxA4OYknGGpPAmNhuhulRGHKGxLjmVQDC+J4DiYeg8GGWYuH6H5oAoBoCgcTwimaBodmeGZongPRPCoCoOiOZ5qBII" ;
+"oiAuaZomkPoPGOToEiaaZKHaHYfiUA5OhMAAngoVh6iYKYqHqKoqmGWoGiOKRkHOKJ7D2TxKgaNotmuCpmFAPQrkqPh4iwaw6laOowmwOpwnSL4LmiXJ9D4TxbBqTozm0CxGjwPRtEsIJsjWT4Dlydo1C2Sx2l6N5uAOWpijIDpbhYQ42i4K4mmqOpukuMpnjIJIjmKco5m8S5WnaPZkDuSJ4h0S46FKcY8m+DAHAGPovkoUhgD4cILmsCpCnCTA2nKQgPhwFokh4JpjmsFpEDGDBnBqRpwgwWJ6kSKhZjie5FnGTIXCWR4yAmYh+D+D48g8HpLnMDJHDIPoylObwpWIY5/CyTJzkydw1kSIhzA6ZQ7E+fJrDWUZ0g0JxKksT5NDSPJTmUaRcmAN5Nn0FJ/lMdYNGcWpWnWHRaGAMZ2AQDoEDKNhLicVpViQDYnGqWpPl2HxFDQNwJgoLoGGaCcDInRdjMCuNYbovR2D2FyNgNIcAJC5FWKwNwcBqAzCWBoPgTA8BkEwFwN4HRjjyAMH8EgcQ5CaGIFoAAHQ3AoAAIAQBAQ==")
oCascadeFile.Template = [Background(18) = 16777216] // oCascadeFile.Background(18) = 0x1000000
oCascadeFile.HeaderVisible = false
oCascadeFile.Mode = 0
oCascadeFile.EndUpdate()
|
|
17
|
How can I change the visual appearance of the control's split bar

local oCascadeFile
oCascadeFile = form.EXMILLERACTIVEXCONTROL1.nativeObject
oCascadeFile.BeginUpdate()
oCascadeFile.Template = [Background(18) = 15790320] // oCascadeFile.Background(18) = 0xf0f0f0
oCascadeFile.HeaderVisible = false
oCascadeFile.Mode = 0
oCascadeFile.EndUpdate()
|
|
16
|
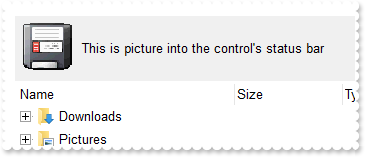
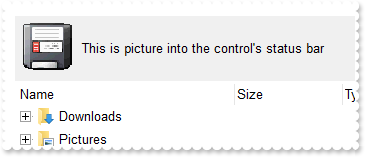
How can I load images into the control

local oCascadeFile
oCascadeFile = form.EXMILLERACTIVEXCONTROL1.nativeObject
oCascadeFile.Template = [HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"] // oCascadeFile.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
oCascadeFile.StatusBarVisible = 2
oCascadeFile.StatusBarLabel = "<img>pic1</img> This is picture into the control's status bar"
|
|
15
|
Is it possible to show my tooltip

/*
with (this.EXMILLERACTIVEXCONTROL1.nativeObject)
MouseMove = class::nativeObject_MouseMove
endwith
*/
// Occurs when the user moves the mouse.
function nativeObject_MouseMove(Button, Shift, X, Y)
oCascadeFile = form.EXMILLERACTIVEXCONTROL1.nativeObject
oCascadeFile.ShowToolTip("This is a bit of <b>HTML<b> text to be shown when the cursor hovers the control.")
return
local oCascadeFile
oCascadeFile = form.EXMILLERACTIVEXCONTROL1.nativeObject
|
|
14
|
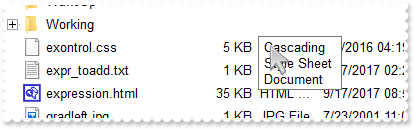
Is it possible to change the tooltip's font

local f,oCascadeFile
oCascadeFile = form.EXMILLERACTIVEXCONTROL1.nativeObject
f = new OleAutoClient("StdFont")
f.Name = "Tahoma"
f.Size = 12
oCascadeFile.ToolTipFont = f
|
|
13
|
Is it possible to change the tooltip's width

local oCascadeFile
oCascadeFile = form.EXMILLERACTIVEXCONTROL1.nativeObject
oCascadeFile.ToolTipWidth = 64
|
|
12
|
How can I disable the control
local oCascadeFile
oCascadeFile = form.EXMILLERACTIVEXCONTROL1.nativeObject
oCascadeFile.Enabled = false
|
|
11
|
How can I force refreshing the control
local oCascadeFile
oCascadeFile = form.EXMILLERACTIVEXCONTROL1.nativeObject
oCascadeFile.BeginUpdate()
oCascadeFile.Refresh()
oCascadeFile.EndUpdate()
|
|
10
|
How can I prevent showing any tooltip
local oCascadeFile
oCascadeFile = form.EXMILLERACTIVEXCONTROL1.nativeObject
oCascadeFile.ToolTipDelay = 0
oCascadeFile.ToolTipPopDelay = 0
|
|
9
|
How can I make the control's tooltip to be shown for a longer time

local oCascadeFile
oCascadeFile = form.EXMILLERACTIVEXCONTROL1.nativeObject
oCascadeFile.ToolTipPopDelay = 10000
|
|
8
|
How can I make the control's tooltip to be shown faster

local oCascadeFile
oCascadeFile = form.EXMILLERACTIVEXCONTROL1.nativeObject
oCascadeFile.ToolTipDelay = 1
|
|
7
|
How can I get the control's handle
local oCascadeFile
oCascadeFile = form.EXMILLERACTIVEXCONTROL1.nativeObject
? Str(oCascadeFile.hWnd)
|
|
6
|
How can I clears the images into the control

local oCascadeFile
oCascadeFile = form.EXMILLERACTIVEXCONTROL1.nativeObject
oCascadeFile.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oCascadeFile.StatusBarVisible = 2
oCascadeFile.StatusBarLabel = "<img>1</img> This is an icon into the control's status bar"
oCascadeFile.ReplaceIcon(0,-1)
|
|
5
|
How can I load images into the control

local oCascadeFile
oCascadeFile = form.EXMILLERACTIVEXCONTROL1.nativeObject
oCascadeFile.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oCascadeFile.StatusBarVisible = 2
oCascadeFile.StatusBarLabel = "<img>1</img> This is an icon into the control's status bar"
|
|
4
|
How do I get the version of the control I am running
local oCascadeFile
oCascadeFile = form.EXMILLERACTIVEXCONTROL1.nativeObject
? oCascadeFile.Version
|
|
3
|
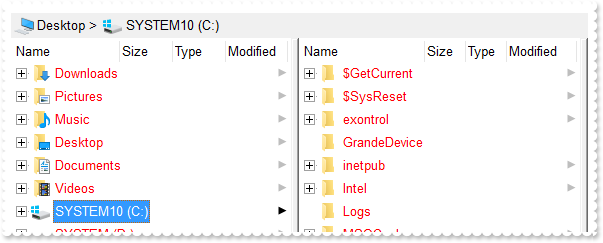
The control's foreground is changed if I open multiple views. What can be the problem

local oCascadeFile
oCascadeFile = form.EXMILLERACTIVEXCONTROL1.nativeObject
oCascadeFile.ForeColor = 0xff
oCascadeFile.ForeColorAlternate = oCascadeFile.ForeColor
|
|
2
|
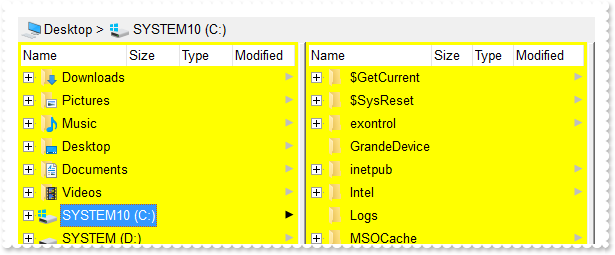
The control's background is changed if I open multiple views. What can be the problem

local oCascadeFile
oCascadeFile = form.EXMILLERACTIVEXCONTROL1.nativeObject
oCascadeFile.BackColor = 0xffff
oCascadeFile.BackColorAlternate = oCascadeFile.BackColor
|
|
1
|
How do I change the control's background color

local oCascadeFile
oCascadeFile = form.EXMILLERACTIVEXCONTROL1.nativeObject
oCascadeFile.BackColor = 0xf0f0f0
oCascadeFile.BackColorAlternate = oCascadeFile.BackColor
oCascadeFile.HeaderVisible = false
|